I was curious about how artificial intelligence could be used to generate a theme for my web application, so I decided to experiment with a few different AI tools to see what I could come up with.
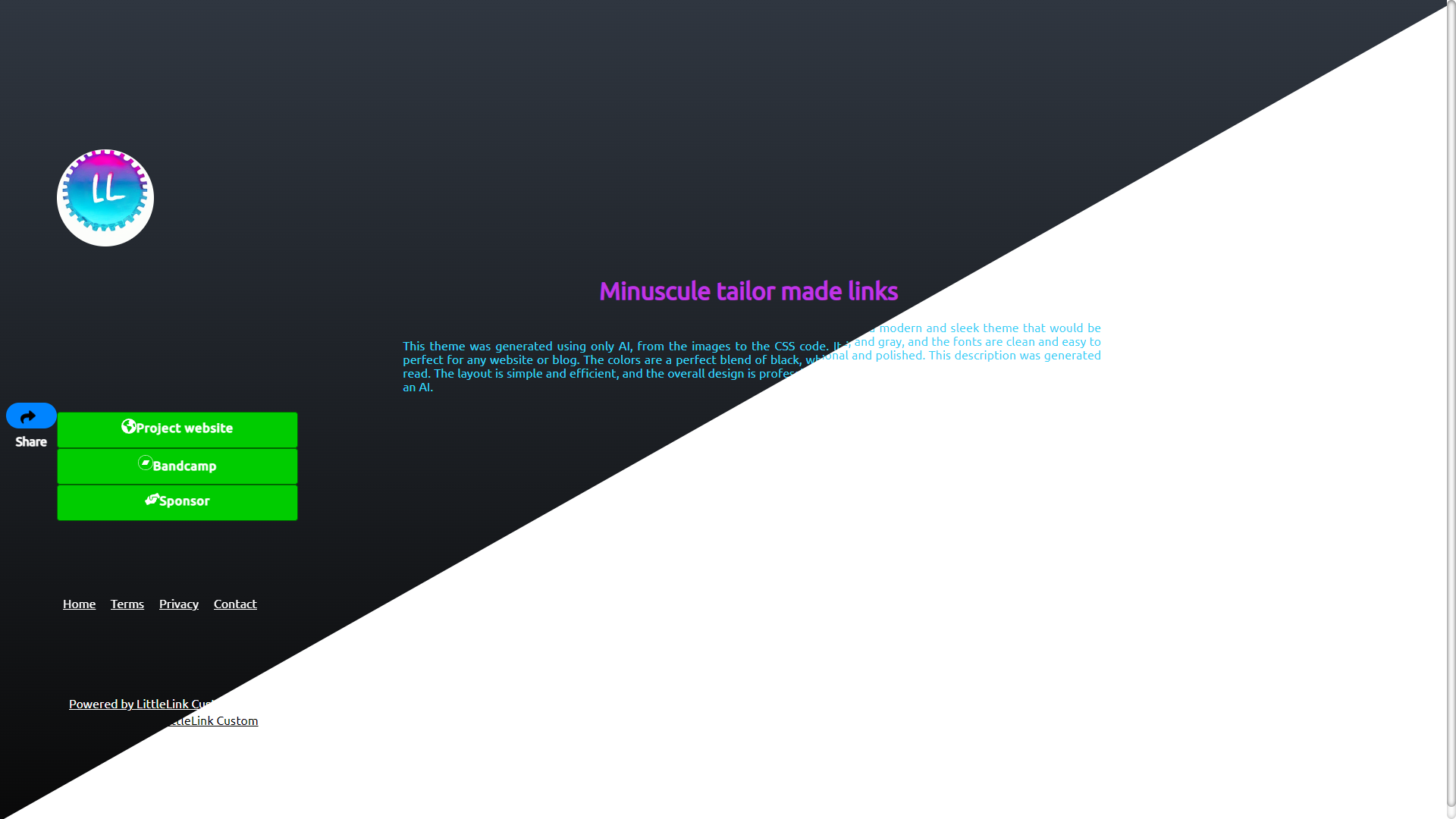
Minuscule tailor made links
This theme was generated using only AI, from the images to the CSS code. It is a modern and sleek theme that would be perfect for any website or blog. The colors are a perfect blend of black, white, and gray, and the fonts are clean and easy to read. The layout is simple and efficient, and the overall design is professional and polished. This description was generated by an AI.
Preview:
This journey began a while back when I first read about GPT-3 (pre-trained Transformer 3).
GPT-3 is a machine learning platform that enables developers to train and deploy AI models. It is also said to be scalable and efficient, with the ability to handle large amounts of data.
GPT-3 is capable of natural language processing, machine translation, and machine code generation.
In short, his AI can convert plain text input into code in almost any programming language.
I previously used this model to generate minor code snippets or to check for syntax errors, and it did perform its Job remarkably well.
I have the AI instructions to write the individual CSS files making up the theme files.
As the input, I wrote sentences like:
Write CSS for buttons. These buttons should be somewhere between 600 and 300 px wide. Select a suitable background color or gradient for the buttons. Preferably, add an animation to the button, something like a glow animation or gradient color animation. The class for the button is "button". Include styling and set a size for the class "icon". Add rounded edges to the class "rounded-avatar" for a profile picture. For the button class include: "display, text-decoration, height, text-align, vertical-align, font-size, width, font-weight, line-height, letter-spacing, white-space, border-radius, cursor pointer".
This resulted in something that worked, but not much else.
The title and description were also generated in this manner.
The AI followed the instructions fairly well, but did not produce anything useful when doing something that was not specifically instructed.
What really impressed me, however, were the animations that the AI model came up with. Not only could the AI create animations that exactly mirrored the description, but they also seamlessly integrated with the page’s existing classes, as instructed.
Even though the AI only remixes teaching material that was fed into the system while building the model, I think it is really impressive how detailed instructions the AI can apply; perfectly demonstrating basic understanding of syntax used and context with regard to the HTML code.
For the profile picture, I used AI Art Maker by hotpot.ai. AI Art Maker can turn plain text sentences into a unique image.
This mostly works reasonably well; it’s not perfect, but it’s still amazing what machine learning can do.
All in all, I believe this theme has room for improvement. The AI’s output is only as good as it is described. A fully functional, even usable theme is definitely possible, but it still necessitates a significant amount of human intervention.
I’m really impressed by what AI can do and would strongly advise anyone to look into the GPT-3 as it is a highly advanced, powerful tool that has the potential to be extremely useful in a variety of workflows.





Nice one!